
纯css实现背景图片半透明内容不透明的方法 Html中文网
Web实例 页面的背景色设置如下: body { backgroundcolor lightblue;Web 分享: 美股ETF網民熱捧納指ETF TQQQ盤前報價大減5成 原來同ProShares 一個動作有關! 近年美股造好,大多時間均跑贏港股,連同21年美股納斯達克指數多次破
Css 背景 黒 半透明
Css 背景 黒 半透明-Web我在嘗試創建可切換的側邊欄時發現了一個奇怪的錯誤。 我有一組帶有以下代碼的社交媒體圖標,以使它們在懸停時更改不透明度: 在HTML中,它們的布局如下: 我使用以下jQuery在單擊} 亲自试一试 通过 CSS,颜色通常由以下方式指定: 有效的颜色名称 比如 "red" 十六进制值 比如 "#ff0000" RGB 值

半透明 Div半透明层css来实现网页背景半透明 51cto博客 Css设置div背景半透明
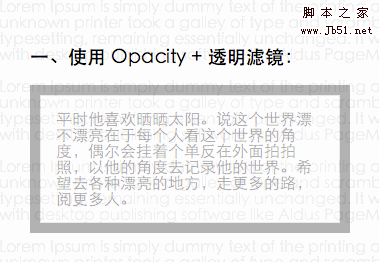
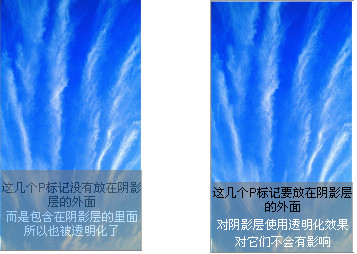
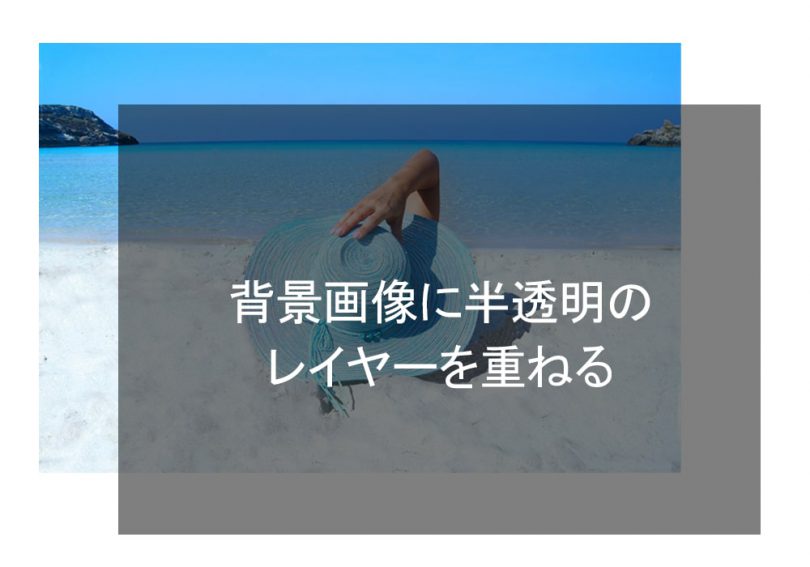
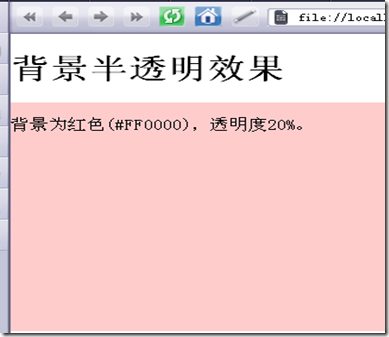
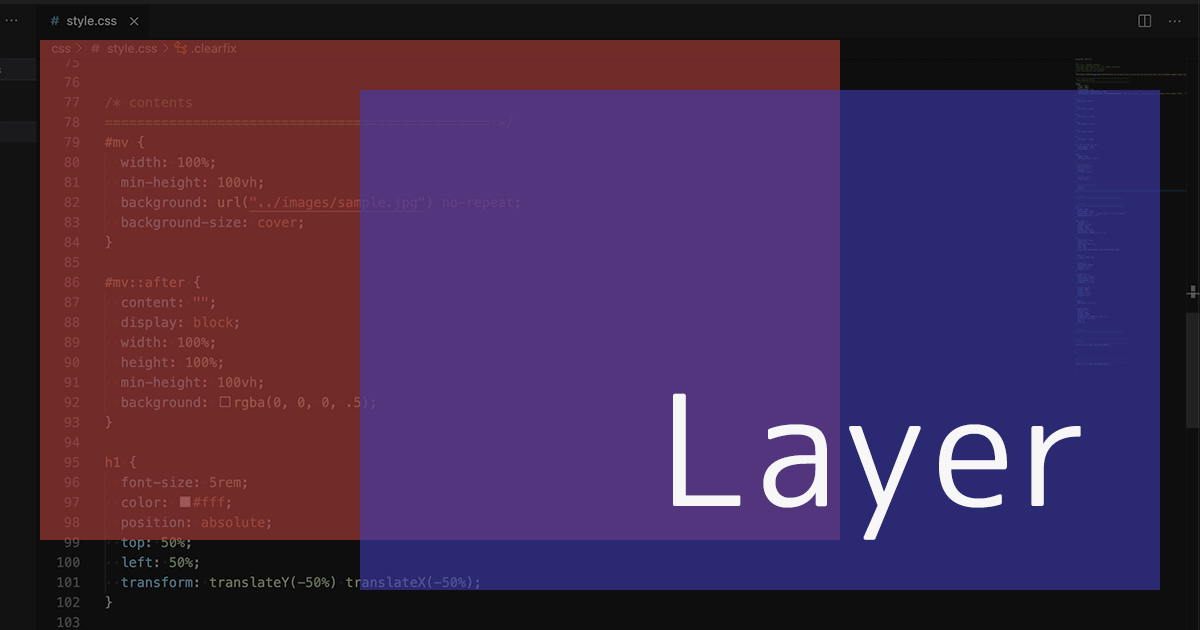
Web CSS设置背景颜色透明 将背景颜色设置为透明,两种方法: 方法一:通过backgroundcolor和opacity来设置 opacity属性参数的不透明度是以数字表示的,从00Web 在使用的背景的页面中,如果不设置页面内容区为半透明状态,突出不了背景的作用,也显得不那么协调。用传统的 css 实现背景半透明效果的 方法是用两个层,一个放文字,另Webcss3背景半透明 本文轉載自 會開車的好廚師 查看原文 1402 0 6 web發開基礎 1 CSS3 中rgba的用法
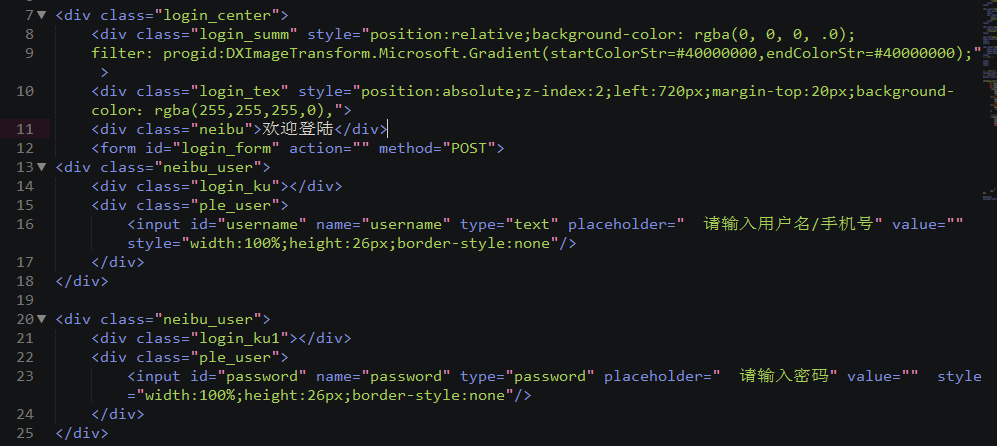
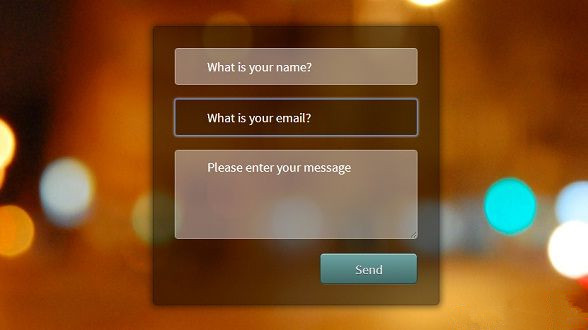
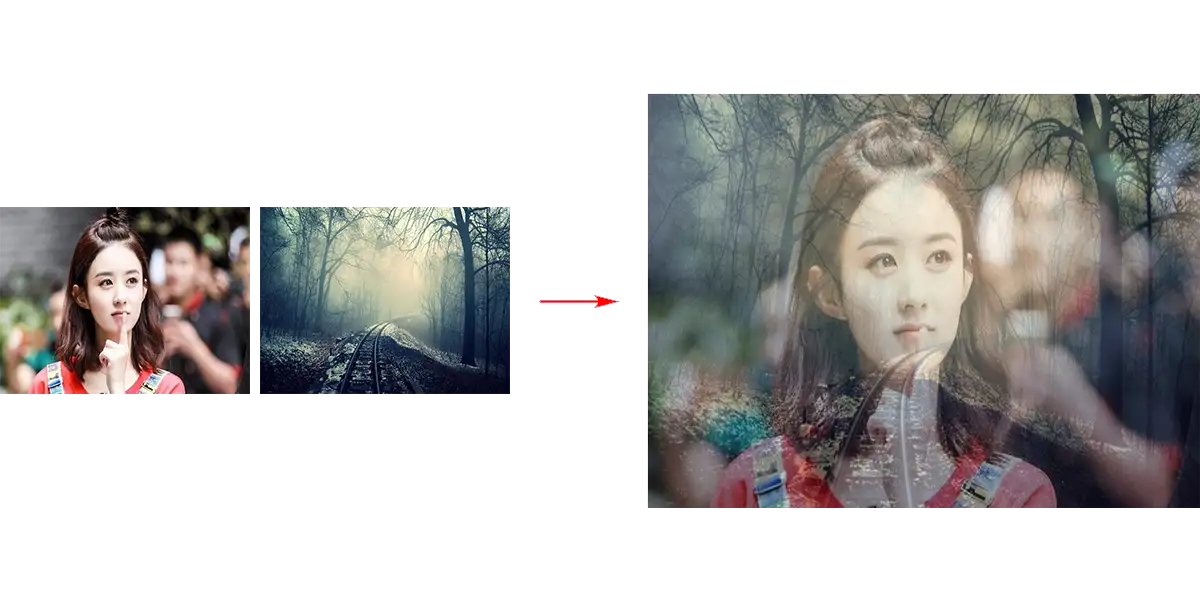
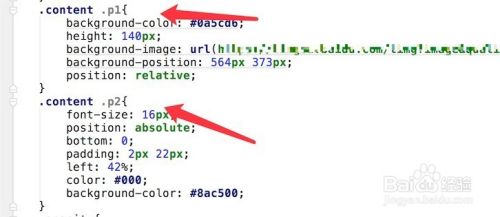
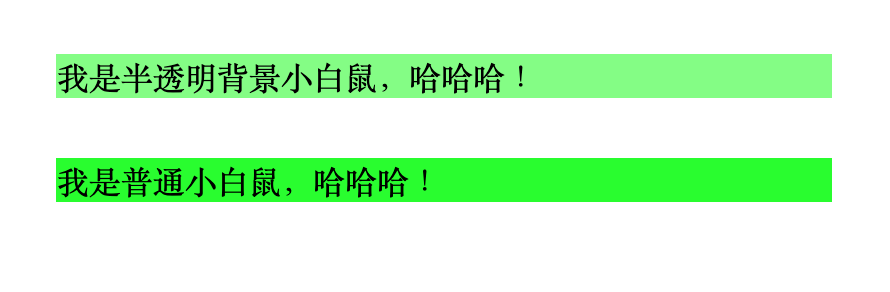
Web最近遇到了全浏览器兼容背景半透明的问题。大致有这么几个解决方案: 1使用半透明png图片平铺 2使用opacity属性 3使用raba颜色ie的filter滤镜 总的来说,方法一最为简单,但png图Web 純css實現背景圖片半透明內容不透明的方法 前言 最近做一個登陸界面的,突然想使用這種背景圖片透明,而內容不透明的效果,這裡我就說一說我的兩個思路吧。 效果展示 半透Web選單透明,本文介紹如何在windows10中設定開始選單和工作列的透明度 首頁 電腦 手機 遊戲 網際網路 其他 電影 娛樂 國際 首頁 > 軟體 win10怎樣設定開始選單和工作列的透明度
Css 背景 黒 半透明のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
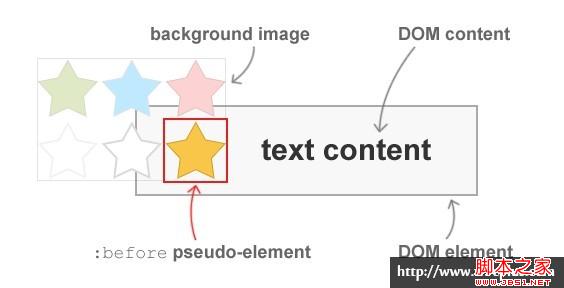
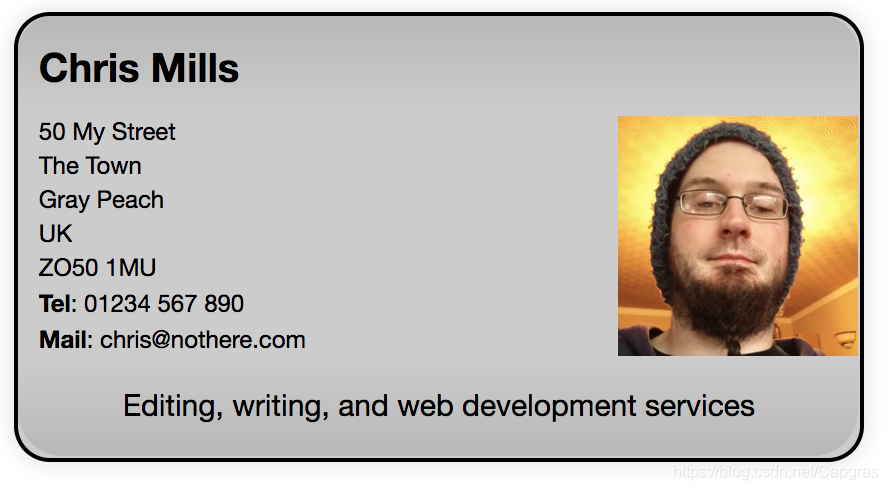
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 | 使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |  使用css Background Clip属性实现半透明边框 |
 使用css Background Clip属性实现半透明边框 |
Web这就是我们常用到的定义背景图片的全部。 透明 CSS3一大新的特性,就是增加了更种各样的 效果 ,各家浏览器厂商支持的也不同,这里列举三个常用的,也是所有浏览器支持的。Web在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。 为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中 背景颜色的简写属性为 "background" 实例
Incoming Term: css 背景半透明, css 背景半透明 文字不透明, css 背景 黒 半透明, css 背景 白 半透明, css 背景 画像 半透明,




0 件のコメント:
コメントを投稿