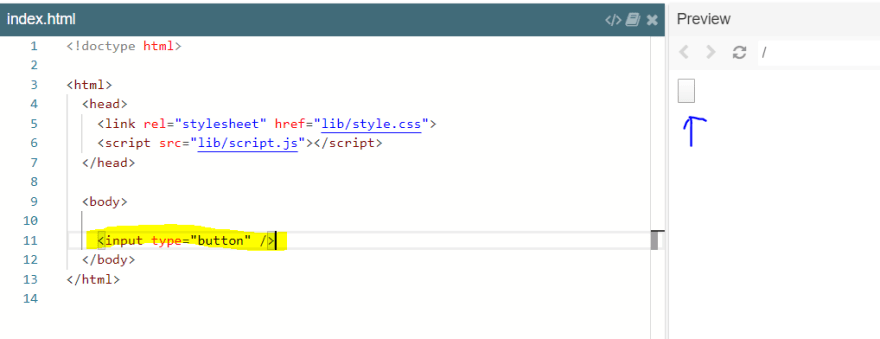
13/12/18 · さて、それでは実際にbuttonタグを使って見ましょう! サンプルのコードを用意しました。 見やすいように背景色を設定しています。 indexhtml test button入力タイプの画像を使用できます。 これはボタンとして機能し、イベントハンドラーをアタッチできます。 あるいは、cssを使用して、背景画像でボタンのスタイルを設定し、境界線、マージンなどを適切に設定できます。 — アボタン内にボタンよりも大きいサイズの画像を表示した場合、画像が切れて表示されます。 属性一覧 以下に記述する以外にも , と同じ属性が利用できます。

Button Inside Input Html Css Stack Overflow
Css input button 画像
Css input button 画像-05/04/14 · ここではわかりやすいようにinputを使ってますが、imgで好きな画像を表示させてもbuttonタグを使ってもOKです。 onClick="$('#file')click();" ここがポイント。 この要素をクリックした時に、非表示にしているHTML1に対してclickイベントを発生させています。例えば、画像に投稿すると書かれている場合は、そのテキストをそのまま記述しておきます。 width属性とheight属性について width属性とheight属性は、画像の表示サイズをピクセル数で指定します。



Button Inside Input Html Css Stack Overflow
HTMLの はファイルのアップロードボタンを設置するために使います。 Webアプリケーションで画像などのアップロードの仕組みを作るときには欠かせません。 ぜひ基本的な使い方をマスターしましょう。 はIE含めて主要ブラウザすべてで使用できます。 ファイルを選択ボタンをクリックすると、ファイルの選択ウィンドウが開きます17/12/18 · 動作は同様ですが、タグの場合、内部のテキストサイズや色を変更したりimage要素を含むことができます。 クリックしてね! 今回の記事ではタグのボタンを例に説明します。ボタン要素について、詳しくは以下の記事も参考にしてください。 MDN – MDN –Sara 年3月23日 / 年4月9日 要素 の type 属性に button を指定すると、 汎用的なボタン を作成することができます。 汎用的なボタンは何も機能のついていないボタンなので、ボタンを押したときの処理を書くために JavaScript や jQuery と組み合わせて使用します。 ボタンの作成には
今回から、フォームの部品になる要素を紹介します。 フォームの部品の中でも、入力欄やチェックボックス、送信ボタンなど、お馴染みのものはinput要素で作ります。 今回は、input要素の中で重要な役割を持っているtype属性についてまとめたいと思います。 フォームについては、こちらの今日はinput type="file" を画像ボタンに変更する方法を書きたいと思います。fileアップロードを画像ボタンに差し替え、ユーザビリティを向上させるのが目的です。たまに使いたくなるのでここにメモしておきますね。 通常のファイルアップロードタグ 通常の状態です。CSSでHTML / CSS入力type =" button"に画像アイコンを追加するには? 110 以下のCSSを使用していますが、ボタンの中央に画像が配置されます。を使用してアイコンを左または右に揃える方法はありますか?これにより、テキストと画像がうまくフィットして整列しますか? background url
送信ボタンを画像にしている表示例 画像を使った送信ボタンは、input要素に「type="image"」を指定して、通常のimg要素のようにパスやalt属性を指定します。 送信ボタンとして使用する画像「buttonpng」 コード例「画像ボタン」 は、サーバに ~ の間にあるの入力部品内容を送信するために使用するボタンです。 HTML規格25/02/19 · 目次 formのbuttonオブジェクトについて formのbuttonオブジェクトを操作する方法 実際に書いてみよう まとめ formのbuttonオブジェクトについて formのbuttonオブジェクトはinputまたはbutton要素で表現します。type属性がsubmitボタンはSubmitボタンと呼ばれ、formの内容をサーバーに送信する際に用いられます



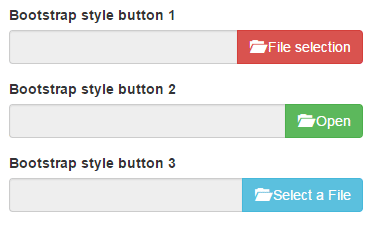
How I Can Add A Button Inside An Input Box Using Bootstrap Stack Overflow



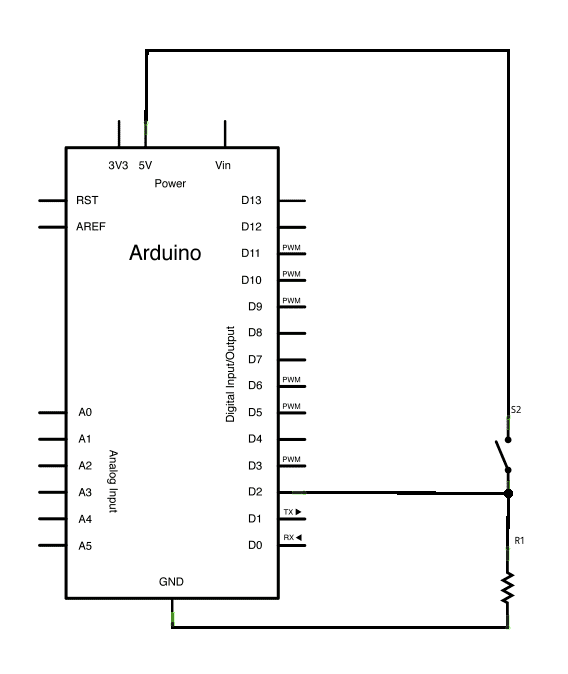
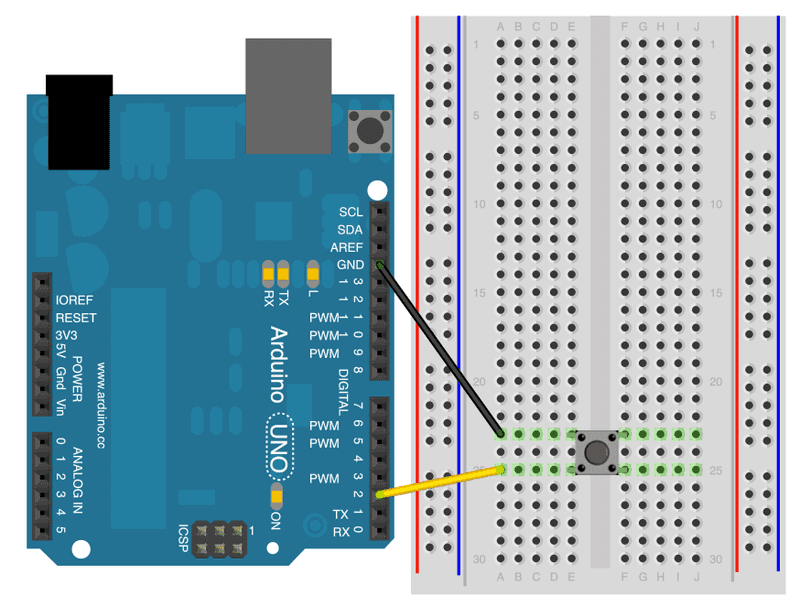
Digital Input How To Use The Button With Arduino Robo India Tutorials Learn Arduino Robotics
サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3な場合には、どうすればいいのでしょうか。 cgi側で、リクエストがget なのか post なのかを区別しなければいけません。これは非常に簡単にドメインを変更(サイトのお引越し)をしたら、画像パスもすべて変更しないといけません。 絶対パスで指定する際には注意が必要です。 CSSプロパティ参考になるかも backgroundcolorを学び背景色を指定しよう! 基本的な記述方法や透過について解説しております。 backgroundrepeatで背景画像



Inputとbuttonの違いは何 送信ボタン Submit の使い分け



Widget Jqui Input Set Hohe Der Button
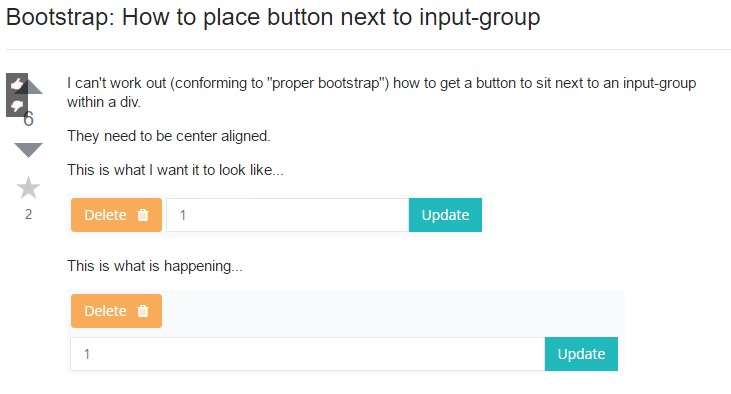
画像ボタンでよく使うinput type="image" と "submit"の違い HTML Web 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"と Css のbackgroundimage type="image" img要素で JavaScript から送信 その他要素と Css のbackgroundimageで JavaScript から送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要前提・実現したいことbootstrap3 お世話になります。いつもありがとうございます。 今回は、下記画像のように、inputとbuttonを横一列に 表示したく、悩んでおります。 タグをいろいろ追加したり、場所変えたりしてみましたが、 一向に変わらず。 下記画像の下のようにしたいのですが、可能の2つなんだけど、buttonタグの中にボタンにしたい画像をそのまま入れる手もある。 普通に入れたらこうなるけれども、 CSSをちょっと弄れば 中の画像入れ替えるだけでokな代物に。 HTMLのソースは至って普通。



Elecom Usb Wired Gaming Controller 13 Button X Input Amazon De Computer Zubehor



Winform Input Value After Pressing A Button To Out Developers Dynamo
Button, LinkedButton, ImageButton, HyperLink 開発環境: Visual Studio 05 の特徴をまとめると、次のようになります。表を見ていると、あれっ?と思いませんか?画像が表示でき、リンクに飛ぶことができ、Click, Commandイベントハンドラがあるコントロールがないんですよね。 これは、HyperLinkが生成するまず標準的なinput type="file"の部分ですが、これをid="file_button"で指定して、 以下のようにcssで見えなくします。 #file_button {display none;} それからボタンのところから説明します。 選択フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で表現でき



30 Tuts Css Js Buttons And Form Element Round Up



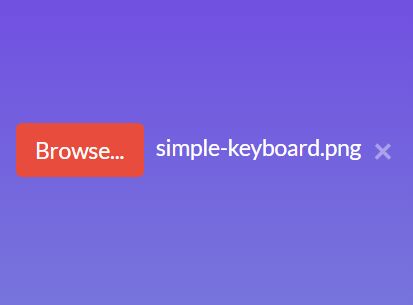
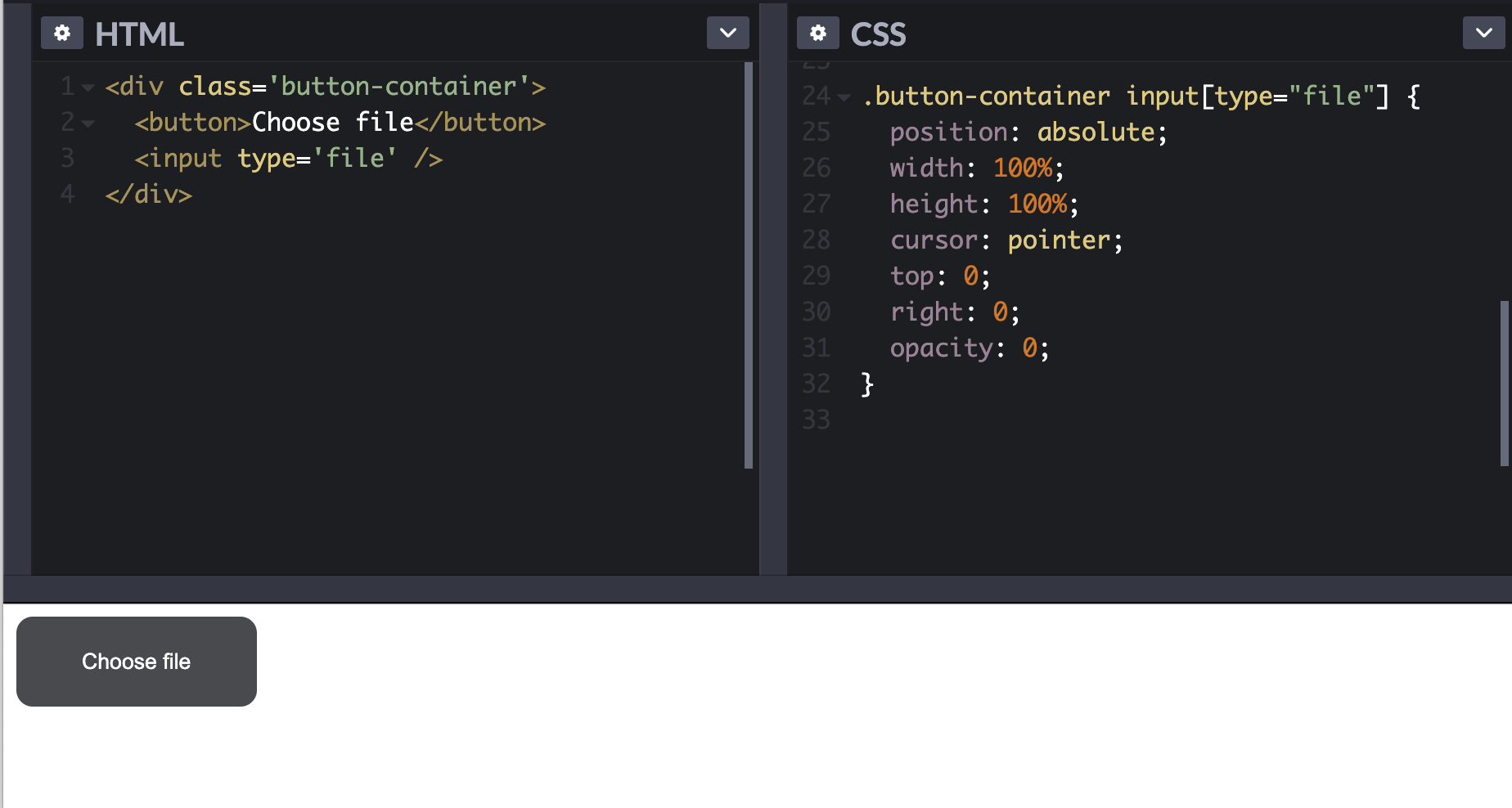
Custom File Upload Button With Pure Css By Adam Bene Bene Studio
これは、前回の画像 しかし、この記述方法だと、ボタン間を詰めたい場合(隙間を無くしたい場合)に、望み通りにはなりません。 問題は、3つのタグの間に改行が入っている点です29/11/13 · 例えば、下の画像のように、一連のフォームに対しボタンが複数あるとします。 戻るボタンは、入力した内容は関係なしに前の画面や指定したページに戻るためのボタンですが、 登録や一時保存はサブミットされるはず です。 しかし、 formタグのactionには1つのURLしか指定出来ません 。04/04/18 · 1、普通に画像を表示しただけ マウスを載せてもカーソルも色も変化しません。これでは無意識に、ただの画像だと思い、押されない可能性が大いにありますね。 2、押した感を出してみた 画像を押す前からカーソルが変わります。これはリンクをホバーしたときのカーソルと同じものを使っているので、普通のユーザーなら「これは押せそうだ」と無意識に考える



Attaching Submit Cancel Input To Button Event Of Doozy Ui From Rewired Dev Community



Custom Input Clear Button Plugin For Bootstrap Bootstrap Add Clear Js Free Jquery Plugins
Input要素に type=" image " を指定すると、画像を使った送信ボタンを作成することができます。HTMLbuttonタグのonclickで画面遷移しない(サブミットの罠) プログラミングガチなバカが作ったソースコードを渡されて殺意が沸いた件(C#) APSNET ASP コントロール以外で書かれたタグ情報を取得する ( Request )21/04/ · html・css画像の上に画像や文字を重ねる方法 HTML・CSSCSSでボタンをクリックしたときの枠線を消す方法


How Would You Handle A Getbuttondown Situaiton With The New Input System Unity Forum



Css2 Dom Styling An Input Type File
02/04/ · 1 onclick属性とは?2 onclick属性の使い方・書き方3 まとめonclick属性とは?onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。ボタンをクリックした際にメッセージボックスを表Input type submitでホバー時にボタンの画像を置換する方法をご紹介いたします。 使用する画像は下記になります。 「inputbtn_submit」に必要なプロパティを記述します。「cursor pointer;」はマウスカーソルを指の形にします。「display~height」までは画像置換する際に必要なプロパティです。submitボタンをブロック要素にし、通常時の画像の幅と高さを決めています。「border21/05/18 · inputタグでは、要素に次のものを追加することで、任意のページへ画面遷移できます。 下記要素をinputタグの中に追記 ※ は任意のページ名 > onclick="locationhref=' html'"



Input Type V S Button Type Part 1 Dev Community



Create Input Type Submit Button Using Bootstrap Classes With Multiple Colors In Html Php Android Examples
フォームのhtmlのタグ内のメソッド指定が get なのか post なのかが不明;26/05/17 · 今回はPythonのinput関数について解説します。input関数はユーザーがキーボードに入力したデータを受け付ける関数です。このinput関数を使うことによって、対話的なプログラムを作ることができます。 この記事ではアイコン(画像)を含められるようなボタンは、HTMLのinput要素ではなく、button要素を用いて作ります。 たいてい、フォーム中のボタンはinput要素を用いて作成するでしょう。 例えば以下のように記述します。 アイコンや装飾された文字列を加えたボタン



Minimal But Elegant File Upload Button In Twitter Bootstrap David Stutz



Debounce Arduino
HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、input要素で作るボタンを紹介しましたが、ボタンを作るbutton要素というものもあります。 今回は、フォームの部品の中で、button要素で作るボタンについてまとめます。



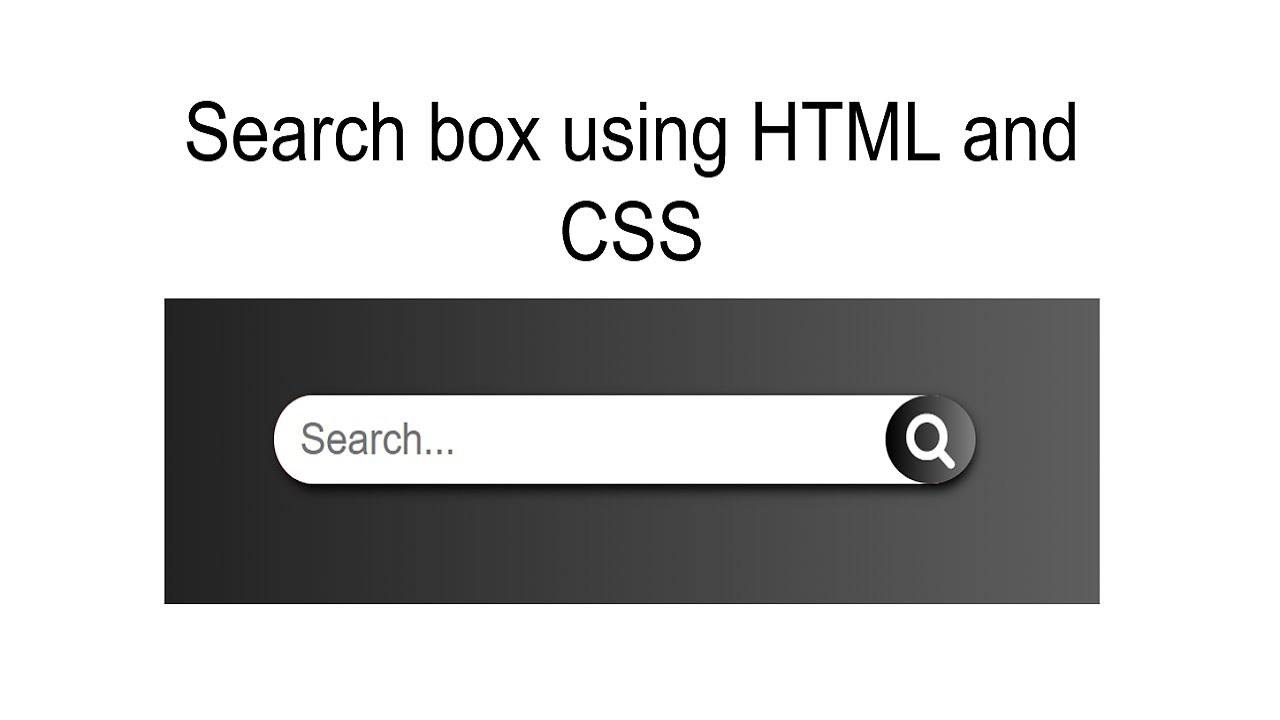
Search Icon Button Inside Search Input Box Youtube


Change Input Button Color And Background Color With Onclick Event In Javascript



Radio Button Value From Child Input Field Get Help Vue Forum



Cssで Button要素とinput要素のテキストを美しく揃えるスタイルシートのテクニック コリス


Internetexplorerでinputにつく は Ms Clearでスタイル適用 Webdev



Styling Customizing File Inputs The Smart Way Codrops



Ionic Adding A Button Inside A Input Field Stack Overflow



Create Custom Animated Radio Input Button Using Html Css



How To Change Custom Button Into A Input Type Submit Custom Code Forum Webflow


Radio Button List With Multiple Text Inputs For One Of The Options Limesurvey Forums



Customizable File Input Button With Jquery Fileinput Js Free Jquery Plugins



Create Removable Item Buttons Generated From Select Or Comma Separated Input Elements With Html Css And Js Yagisanatode



Solved U2413 Input Source Select Without Buttons Dell Community


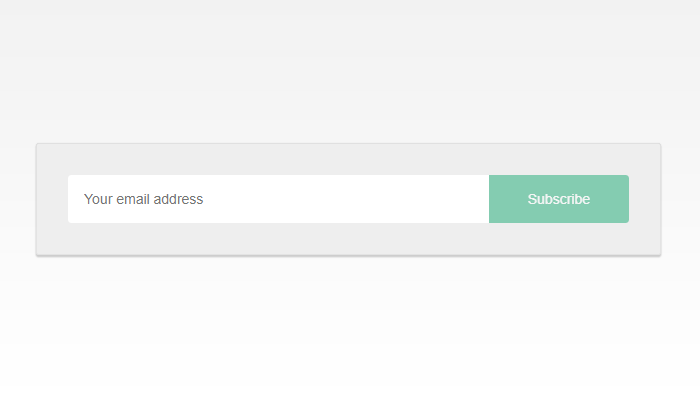
How To Alling Input And Buttons In Same Line Get Help Vue Forum


The Login Icon Entry And Input Authorization Symbol Flat Vector Royalty Free Cliparts Vectors And Stock Illustration Image


Input Groups Official Tailwind Css Ui Components



Unity Manual Input Manager



Html Input Button Onclick Link Disabled Image Css Eyehunts


Iphone Ipad のsafariでinputボタンの角丸をなくす方法 Mmt45



Digital Input How To Use The Button With Arduino Robo India Tutorials Learn Arduino Robotics



Node Red Contrib Button Events Node Node Red



Button Mixed Reality Toolkit Documentation



Input Type V S Button Type Part 1 Dev Community



How To Compare Touch Input With Button Location Ue4 Answerhub



Multiple Push Buttons On One Arduino Input The Diy Life



Bootstrap Input Group



Input Type Search Clear Button Microsoft Edge Not Working Properly With Datatables Datatables Forums



How To Use Input Getbuttondown In The New Input System Game Development Stack Exchange



Create A Dashboard For Iot With Node Red Part 1 Button List Switch Slider Form Input Field Diy Projects


Customize Input Type Radio Button Using Css Only Frontline Ro



Button Inside Input Html Css Stack Overflow



How Can I Disable The Input When Clicking Button Godot Engine Q A



On Screen Button From Unity Input Package On Screen Button From Unity S New Input Package Unity Answers



React Onchange With Input Field Button By Mahesh Javascript In Plain English


Switch Video Inputs On My Tv Sony Usa



Html Input Types Test Page Form Button Date Password File Etc Adfreak



Input Groups Button Bigger Than Input In Bootstrap 3 Using Jumbotron Container Stack Overflow



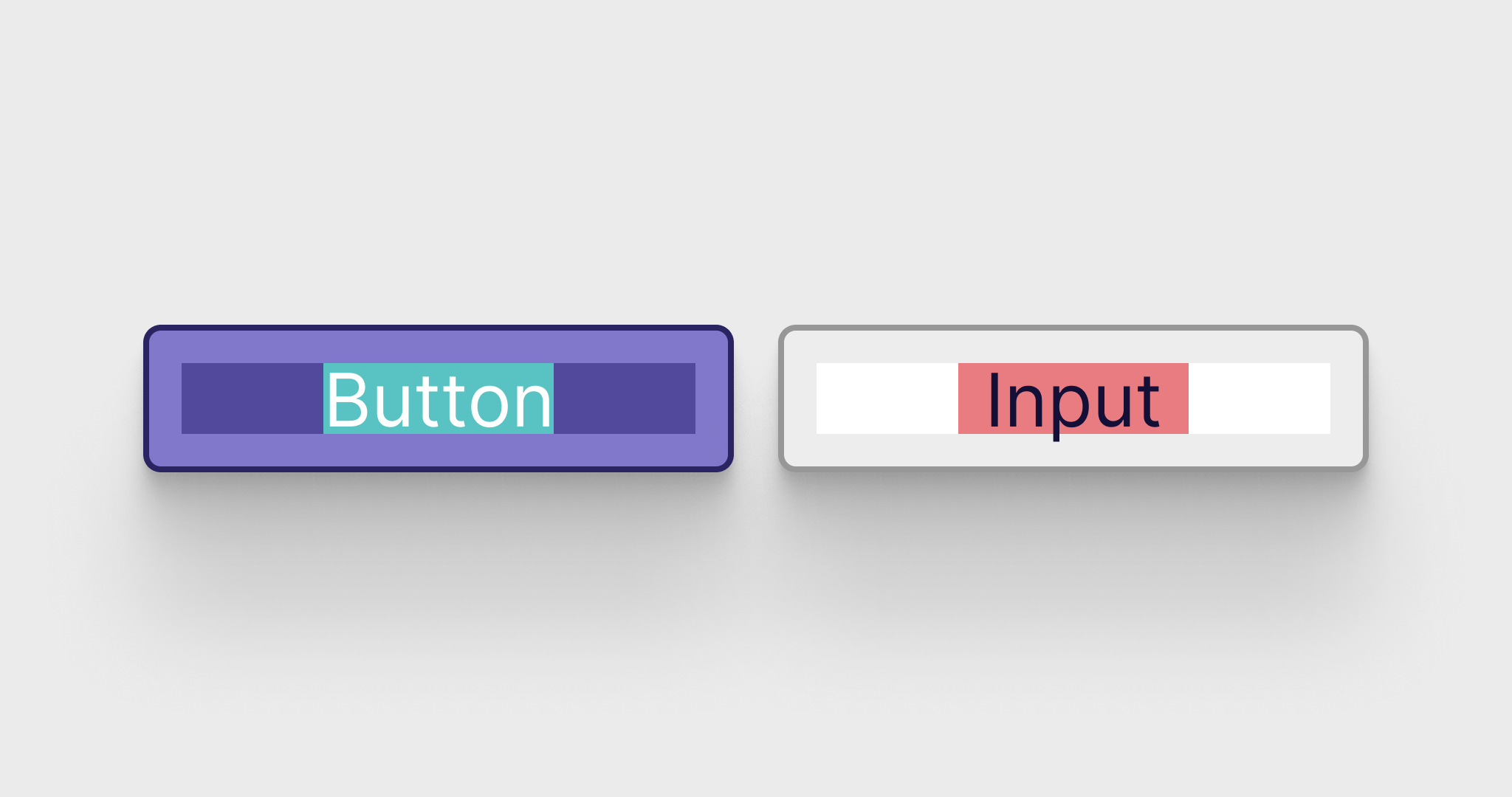
Vertical Text Alignment In Buttons And Inputs Codyhouse



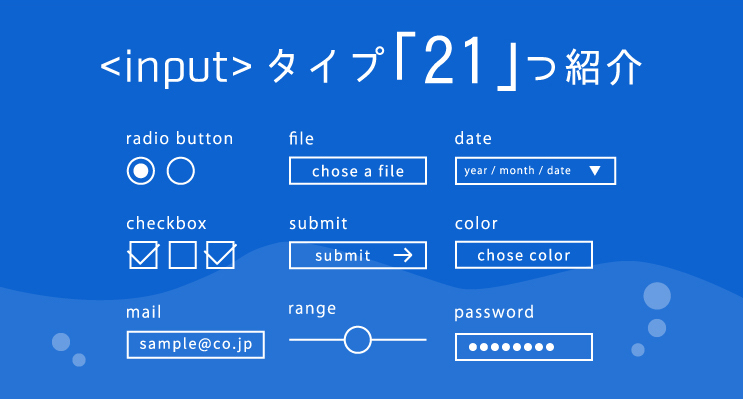
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker



How Can I Attach The Input Field And Submit Button In A Form Convertplus



Input Type V S Button Type Part 1 Dev Community



Css Experiments With A Search Form Input And Button


Forms Input Type Submit



Add Button Inside Input Field Stack Overflow



Multiple Button Inputs Using Arduino Analog Pin Rayshobby Net



Magic Button To Create A Dimension Member From An Input Form Sap Blogs



Key Input Does Not Work In Level Blueprint Ue4 Answerhub



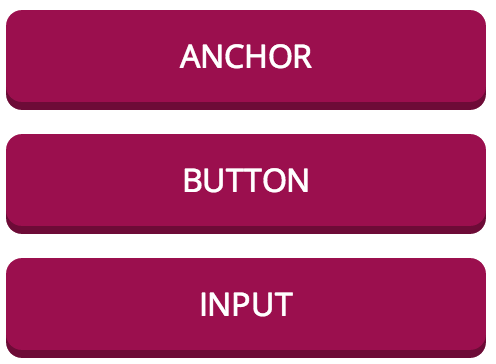
The Difference Between Anchors Inputs And Buttons



Date Input Button Plug In Kintone Developer Program



Nav Style Css Radio Button Input Scale Css Codelab



Inputpullupserial Arduino



Formの画像ボタンはbuttonタグ内にimgを Input Type Image は避けよう つきのひと



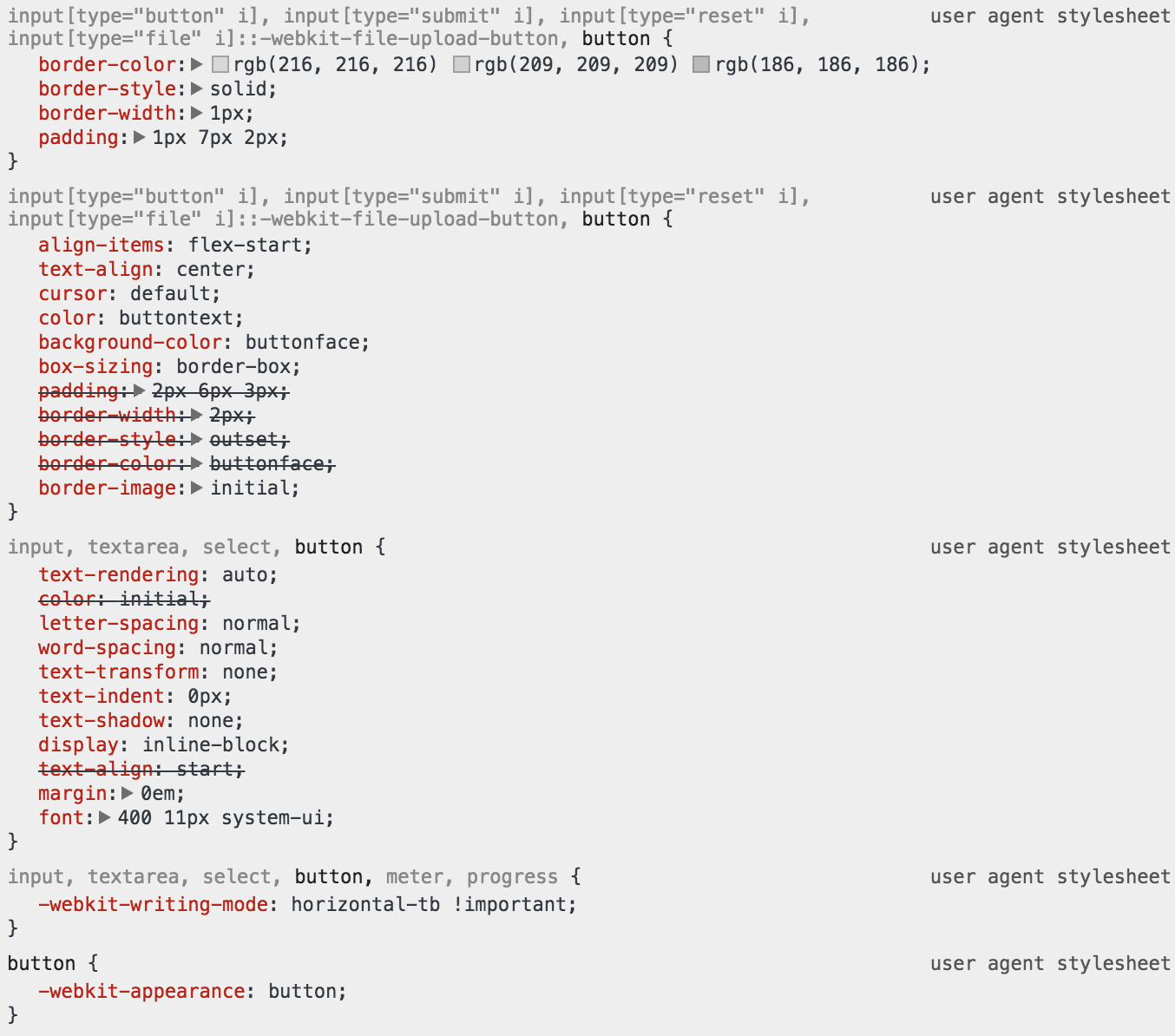
Padding For Input Button And Textarea Issue 729 Necolas Normalize Css Github



Unity 5 C Using Input Manager For Joystrick Button To Rotate Gameobject Youtube


Steps To Change The Input Source Of The Tv Sony Usa



How To Change Button Input To Keyboard Input Unity Answers



How To Put A Responsive Clear Button Inside Html Input Text Field Geeksforgeeks



Bootstrap Jquery Input Type File Upload Buttons 6 Demos



Overriding Default Button Styles Css Tricks



Visually Validate An Input Field Using Css Catalin Red



Bootstrap Input Button Not Aligning With Other Fields Stack Overflow



Bootstrap File Input Standardize File Input Button For All Browsers Jquery Plugins



Input Button Interactive Design By Biciklet On Dribbble


How To Consider Text Input As Button Click Rasa Open Source Rasa Community Forum



Html Input Button Onclick Link Disabled Image And Css Css Css Input Language Experience


Cssでinputやbuttonタグを画像化してボタン表示を消す ぷろめし プログラミングよりも飯が好き



Esp66 Nodemcu Digital Inputs And Digital Outputs Arduino Ide Random Nerd Tutorials



Input From Push Button Arduino Stack Exchange



Add A Clear Button To Bootstrap 4 Input Fields Input Clearer Free Jquery Plugins



Tutorial Using Analog Input For Multiple Buttons Tronixstuff Com



Button Vs Input Type Button Attribute Geeksforgeeks



Input Settings Input System 1 0 2



Selecting Buttons



Input Type V S Button Type Part 1 Dev Community



Text Input And Button Input In The Same Line Stack Overflow



Vertical Text Alignment In Buttons And Inputs Codyhouse



Radio Input Based Toggle Button Group With Pure Css Css Script



Reset Button Style



Place Contact Form 7 Button Inside Input Field Support Themeco Forum



Style Input Type File Button In And Easy And Accessible Way By Allegra Medium



Motion Controllers In Unity Mixed Reality Microsoft Docs



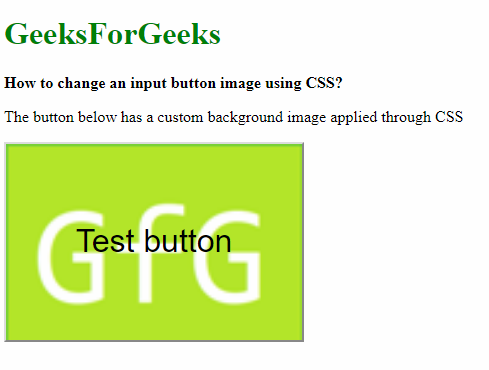
How To Change An Input Button Image Using Css Geeksforgeeks



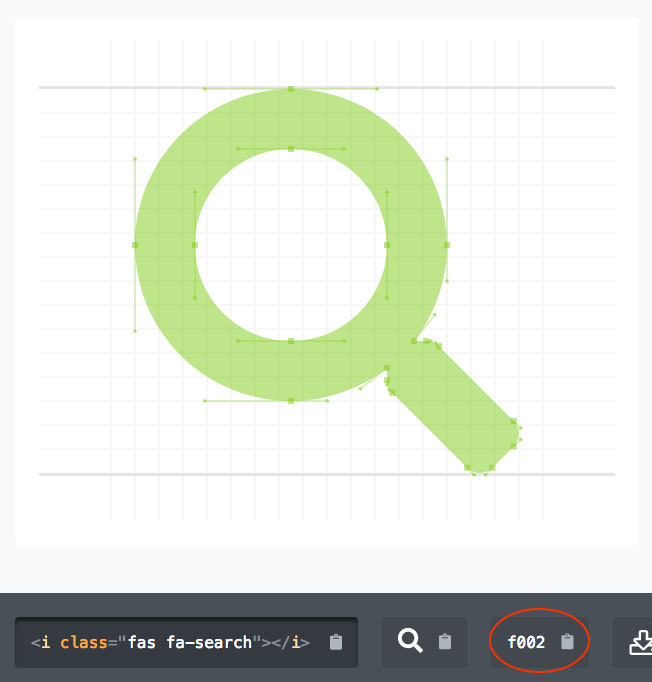
Submitボタンのアイコンにアイコンフォント Font Awesome を使う



Html Input Type Button Geeksforgeeks



0 件のコメント:
コメントを投稿